Clarify
Clarify was a group project designed and developed in two weeks (you can view my presentation below). My responsibilities on this project were keeping the group organized and on track, and some front-end development.
Ruby on Rails
PostgreSQL
Scandit API
Pundit
Devise
Bootstrap
PgSearch
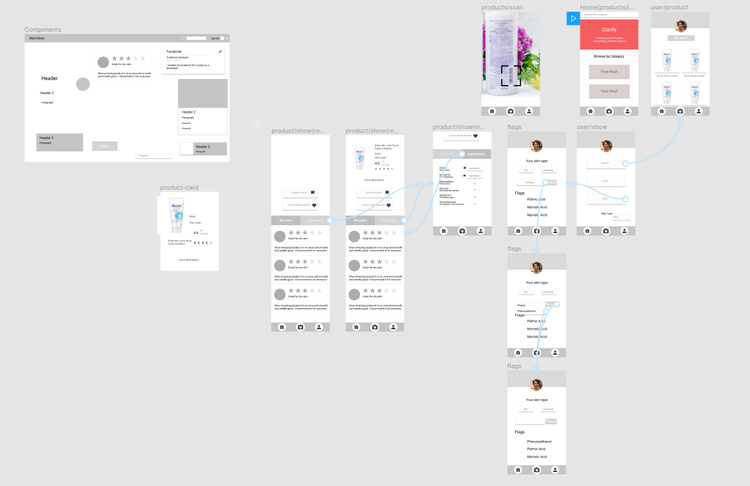
Figma
User Stories
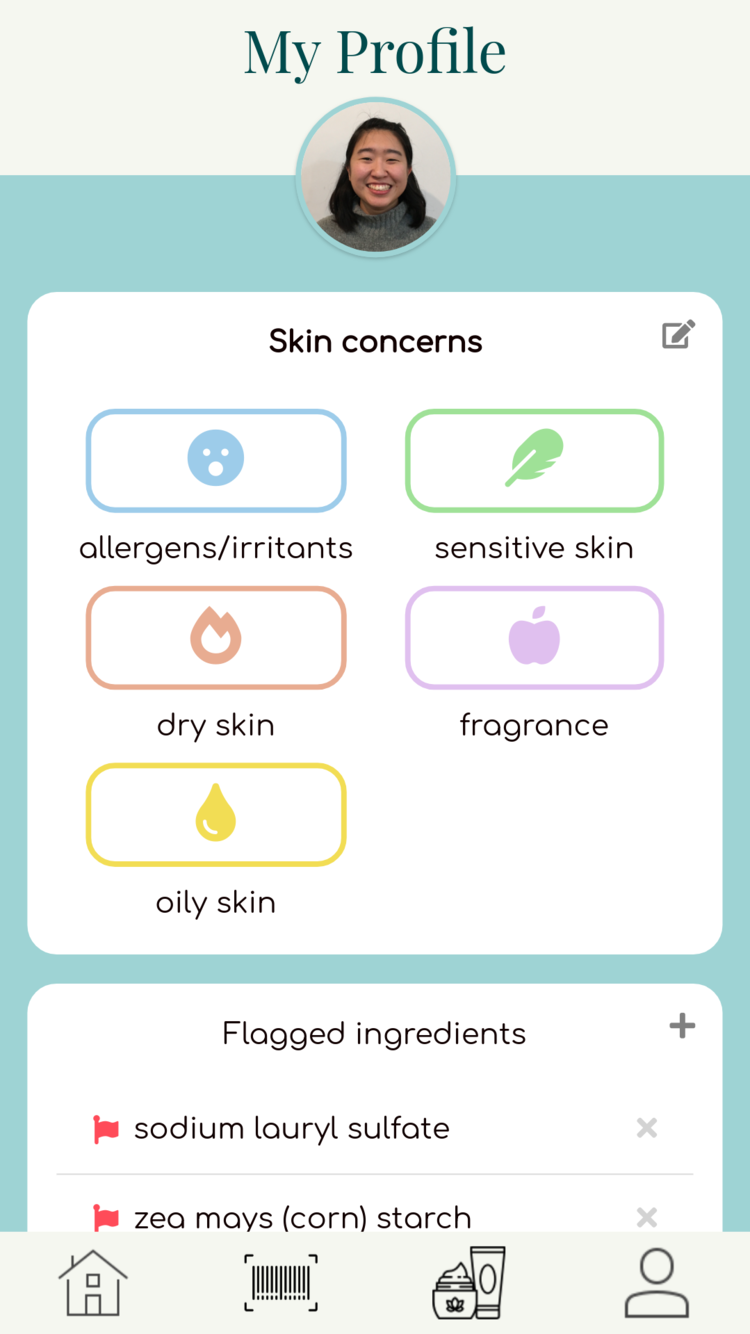
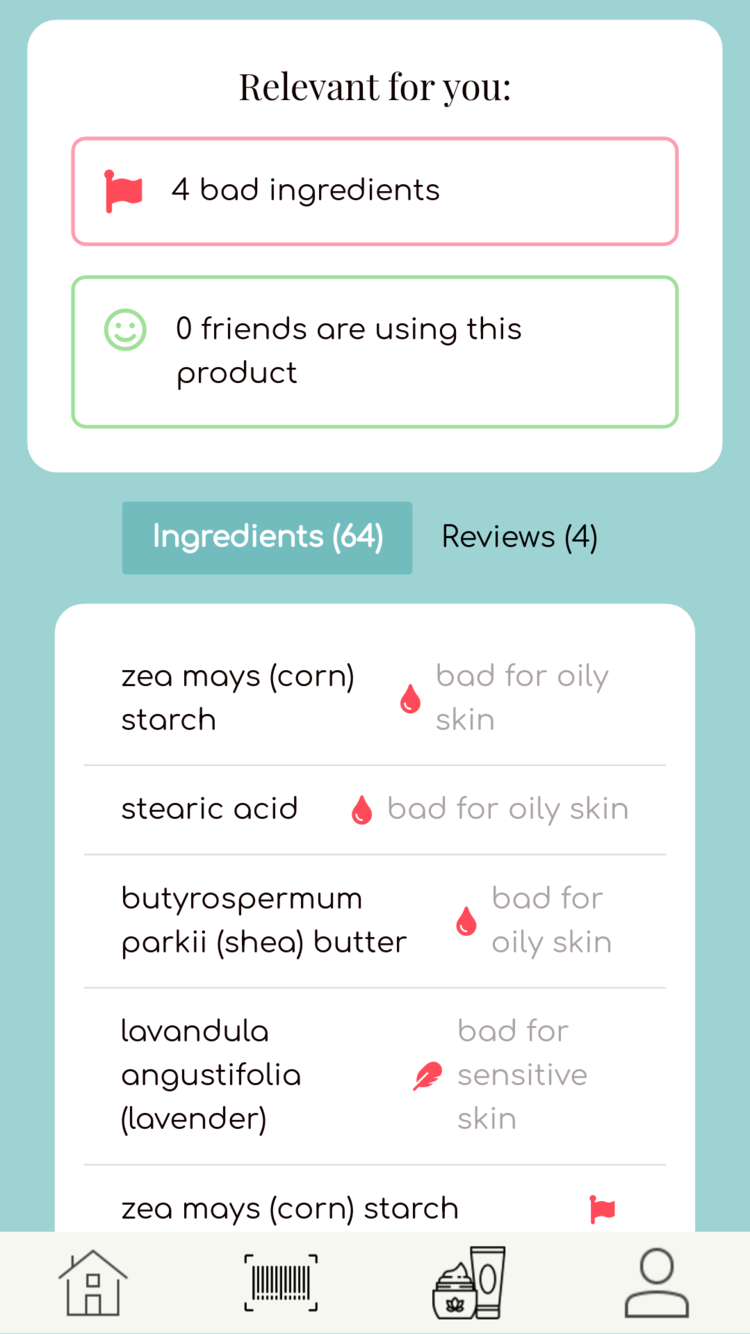
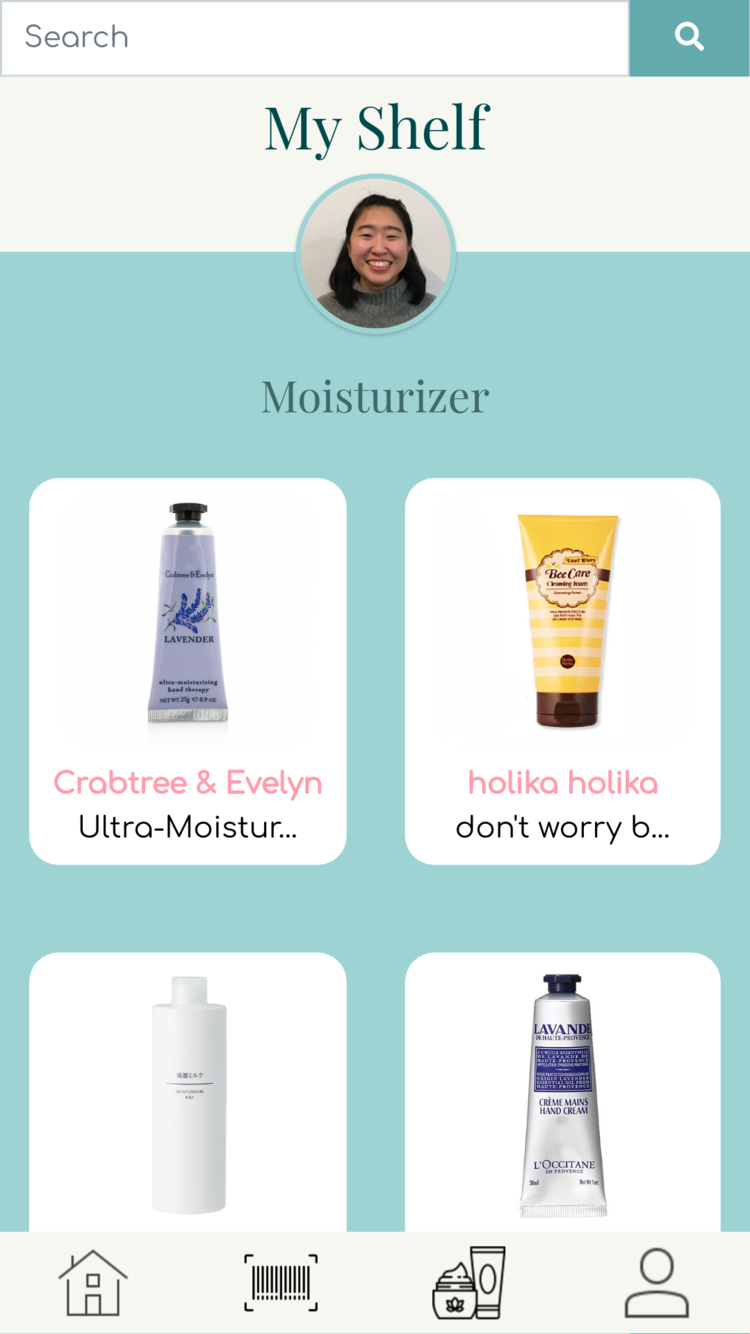
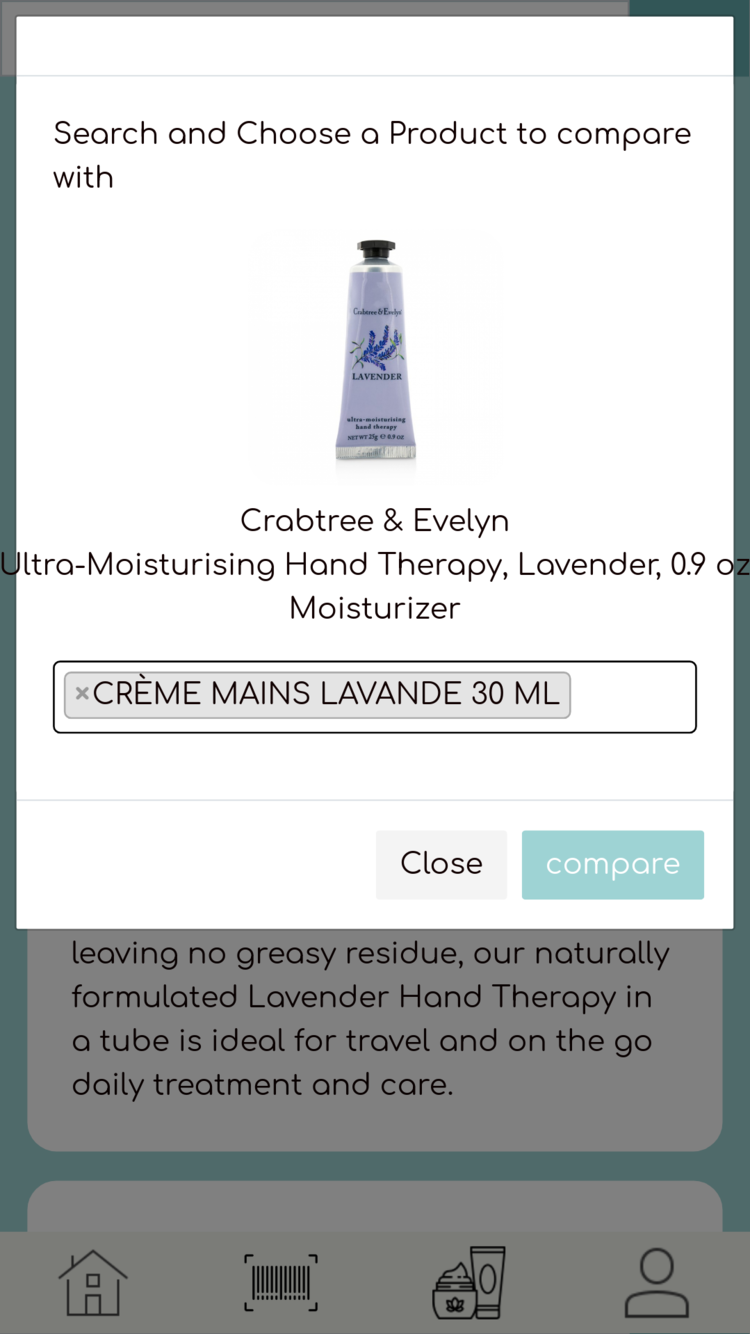
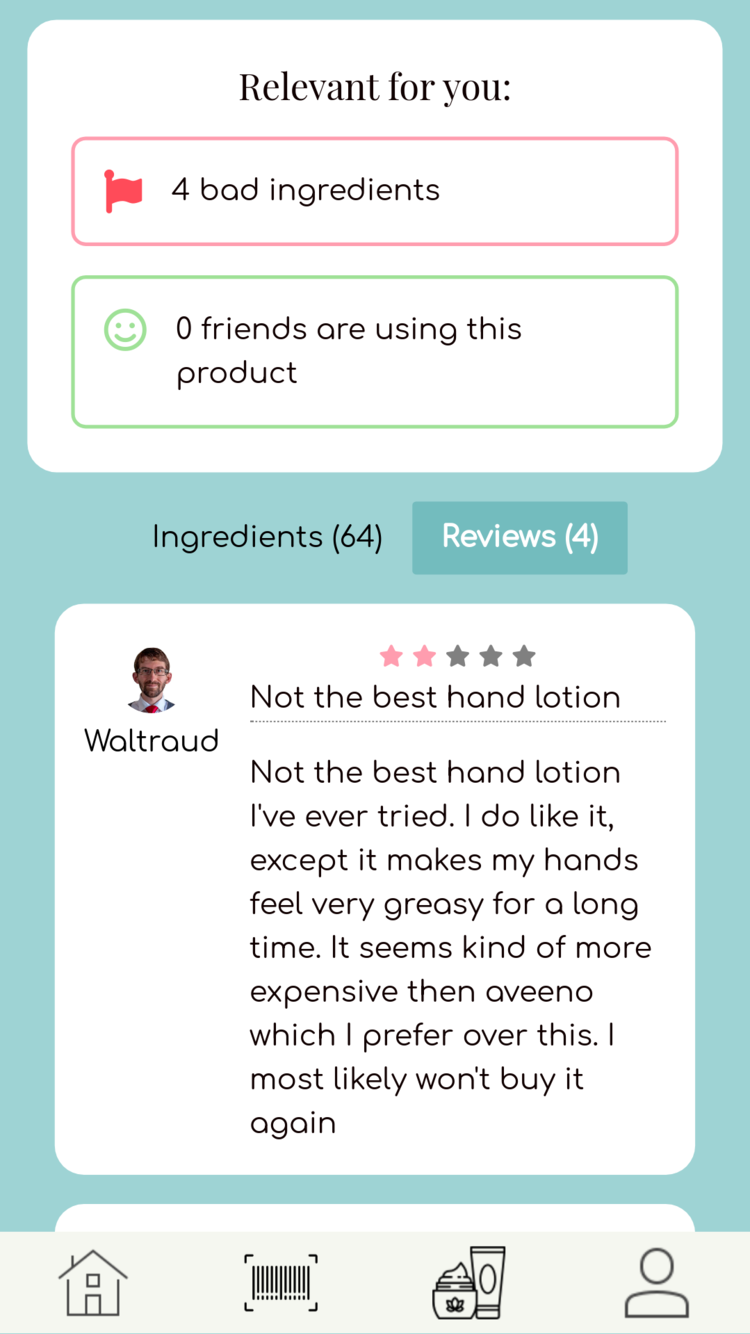
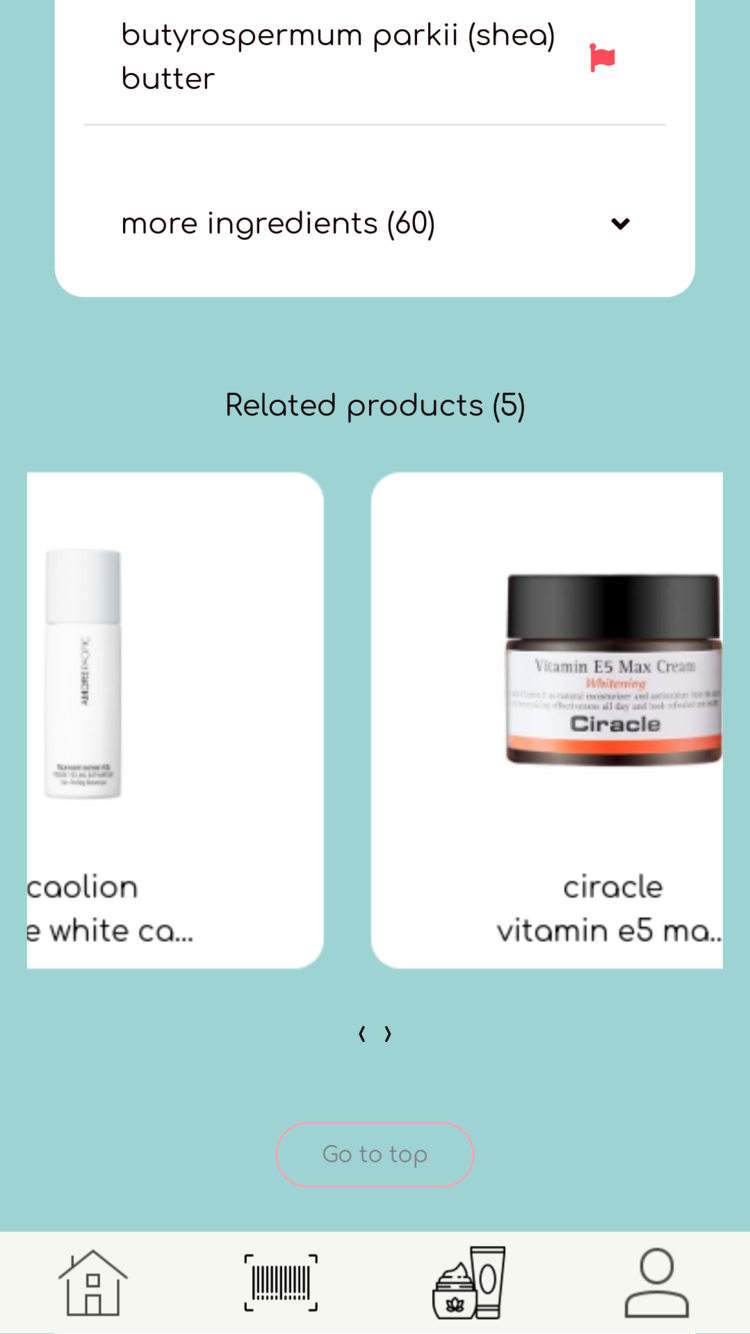
The purpose of Clarify is to allow consumers to make educated purchasing decisions by scanning or searching for a product, and then getting a detailed rundown of the ingredients. Users are able to set skin concern flags, ingredients to avoid, favorite products, and compare products with one another.








Challenges
- Linking the functionalities in a way that it is intuitive and easy-to-use (for example adding skin concerns and viewing them on product pages)
- Understanding the core problems we were trying to address and creating a compelling user journey
- Avoiding feature creep and bloat